コミケサークルカットテンプレAのサイズで
どんな感じになるのかテスト的な #動画制作 #Aviutl #サークルカット pic.twitter.com/MzzFzb6qZd
— コボトレ (@cvt_100) 2018年4月19日
Twitterではこの縦横サイズ(903*635)だと上下(特に下)の見切れ感が出てしまう感じに。
blogでの貼り付けでは全体が表示されてるようです。
なかなかコレって決めうち出来るサイズは無いみたいですネ

サンスター 1/18 デロリアン バックトゥーザフューチャー パート3 レイルロード ヴァージョン
- 出版社/メーカー: 国際貿易
- 発売日: 2007/01/04
- メディア: おもちゃ&ホビー
- クリック: 16回
- この商品を含むブログを見る
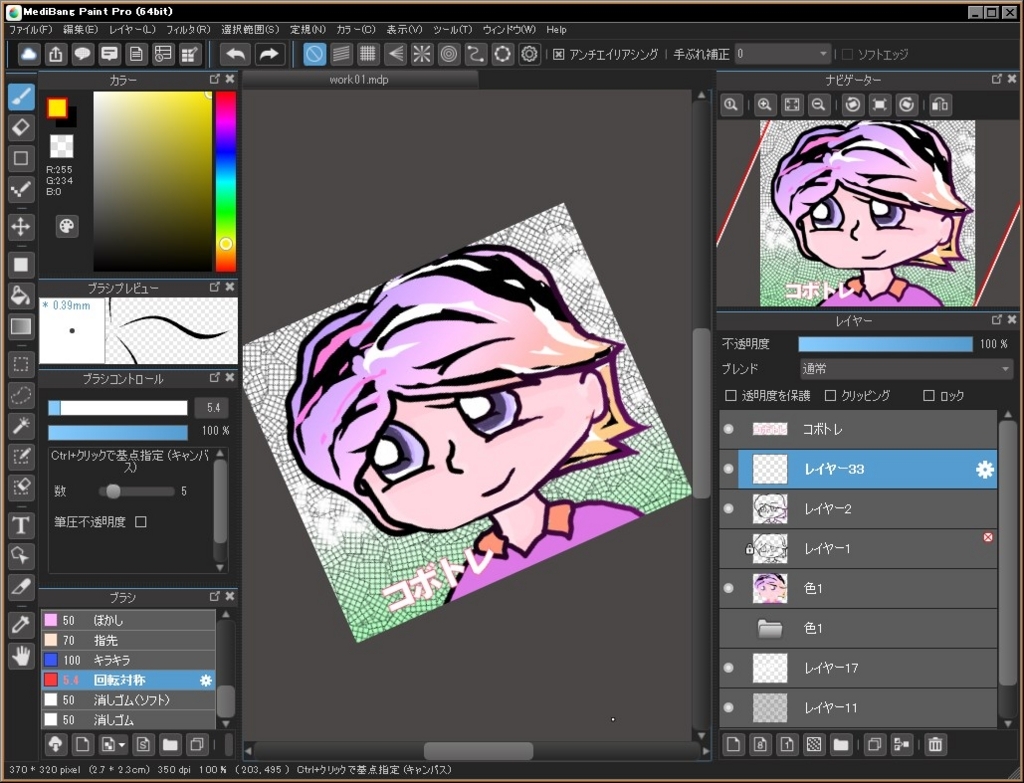
初めてのメディバン(無料)とても良い感じ。

これまたフリーソフトなんですが Medi Bang Paint Pro というペイントソフト。
少し前までは「クラウドアルパカ」という名前だったみたいで、アルパカのキャラクター見たことあるな~と思っていた「ファイヤーアルパカ」ってソフトの漫画書きに寄ったソフトとの事。
先に紹介していた「KRITA」もそうですが PSD形式 に書き出せるという事で試してみましたが問題ございません!という感じ。

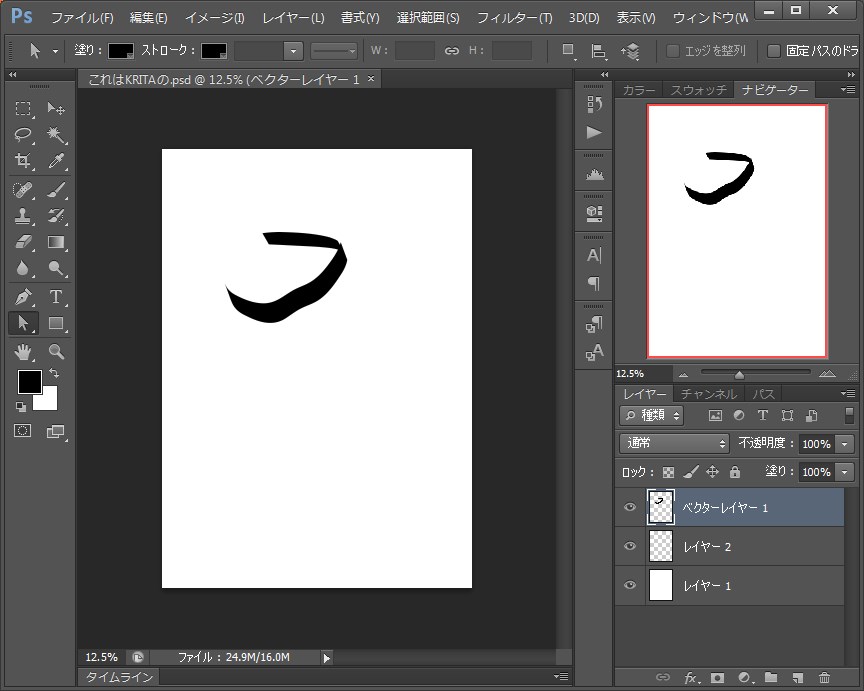
下は「KRITA」でも試しに書き出したPSDファイル。因みにKRITAはベクター(パス)が扱えるのです。

どちらも印刷する時の フォトショップEPSファイル形式 とかには「非対応」(多分)。これで「入稿ファイル」作れれば良いのにですよね~
メディバンにプラグインとか追加したり出来るのかな~?色々試してみたく使い勝手が良いソフトです!!

MediBang Paint 公式ガイドブック (玄光社MOOK)
- 作者: シュウ・ナツオカ,株式会社MediBang
- 出版社/メーカー: 玄光社
- 発売日: 2017/04/06
- メディア: ムック
- この商品を含むブログを見る
素人とプロの違い の一例。
ここが本当に凄く大切なところで、つまるところ素人とプロの違いというのは、このマニュアルがキチンと読めるかどうかが重要なのだ。
普通のプロを超えた先にいるトッププロが果たして何をしているかというと、彼等はこの世にまだない、新しいマニュアルを作り出す作業に従事しているのである。
マニュアルって言葉に何か「決められた規則通りの狭っ苦しさ」みたいなイメージを個人的に抱いてしまっているのは初めてのアルバイトが大手ファストフードでの経験があるからなのでしょうか。。
マニュアルってとっても大事なんだという視点をこういう話から得られましたね~
文章は「医療」での話でしたが、素人とプロとの違いと良い・悪い、ウケる・ウケ無いの違いとの関係に距離がある動画編集の世界。
日々の取り組みを大事にしていきたいですよね!
KRITA 4.0 日本語メニューで立ち上がらなかった場合

公式サイトでは下記のようにメニューの表示変更方法が記されているのですが
- メニューのSettings>Switch Application Language(設定>アプリケーション言語の切り替え)を選択
- Primary languageのドロップダウンメニューからJapaneseを選んで、OKをクリック
- 「言語の切り替えはアプリケーションの再起動後に有効になる」という内容の英語表示にOKして、
- 設定完了Kritaの再起動を行うと次からは日本語UI表示が有効になります。
なぜか上手くいかなかった(Windows7、x64バージョン)ので、一度ドロップダウンメニューから日本語以外を選ぶ(American English とか British English など)→そしてOKをクリックしてKRITAを閉じます。
そして再度アプリケーション言語の切り替えを上記の様に日本語にしてOKして閉じてまた起動させる。
これでメニューが日本語になりました!
WEB 3.0 かぁ
Why The Web 3.0 Matter and you should know about it https://t.co/2XtMtK9YUo The change to a new paradigm shift called decentralize web is happening and it will solve a lot of problems #web3 #permissionlessweb #ethereum #anti-censorshipweb #newinternet pic.twitter.com/fnkbu15tpP
— Matteo Gianpietro Zago (@ZagoMatteoGian) 2018年1月31日
ツイッターの画像にはアイコンの名称が付いてなかったのでサイトから落としてきましたー。皆さんは何かWEB3.0のサービス使っていますでしょうか?
ブロックチェーンとかIoTって言葉がキーになっていると思います。ゆくゆくは「便利だね~」っていうのがいつの間にか広がっていた(=WEB3.0)という事なのかなぁ・・・
自分はたまたま Brave というブラウザーをスマホに入れていました。
こちらの図のOS、気になります。。新しものをいち早く知っておく!って方はチェックですよね。まぁでもネットの世界なので何がどうなるか分からないと思うんですけれども・・・とそんなこと言ってるからビットコインで夢見られなかったんやー!(笑)


WEB 3.0: Was ist das WEB 3.0? Grundlagen, Informationen und die wichtigsten Eckpunkte
- 作者: Irina Kilimnik,D. Yildirim,N. Hosgören,G. Hosgören
- 出版社/メーカー: GRIN Verlag
- 発売日: 2007/08/02
- メディア: Kindle版
- この商品を含むブログを見る
「Scene(シーン)」を使った編集をしてみる
キャンプ以外で初めて作ったカモ。#Aviutl #いらすとや #動画 #カレー pic.twitter.com/kUagrRiTsJ
— コボトレ (@cvt_100) March 23, 2018
桜咲くシーズンという事で良く見る桜吹雪っぽいものをAviutlにて作成してみました
パーティクルという機能を使って設定を変更するのですが凝れば凝るほどスゴイ感じの奴が出来そうなのがパーティクル機能です
今回は気になっていた Scene という Aviutl のネスト(入れ子)機能
他に上手い使い方があるのか未調査なのですが。。。
背景部分の桜吹雪は全くこのシーン機能を使わなくても出来る表現なのですが、あの桜吹雪部分を拡大させたい!とか色を変えたいとかなどの後々で修正したいナという時に、このネストさせているのが活きてきます
ネストとは違う言葉で言うと「パッケージ化」「フォルダとしてまとめたオブジェクト」・・・とかでしょうか、数学の数式的には「()」カッコの機能です
正直この機能がフリーソフトに有るという事がスゴイのですが逆に言うと動画編集をしたことが無い方からすると分かりにくくなってしまう所かもしれません
カッコで括られた桜吹雪をScene1で作り、それを Root という最初の画面上に

右クリックからシーンを選んで配置しています
次はこの「シーン」を上手くつかった感じの編集をしてみたいかなと思いますっ
因みにカレーの味付けはルゥだけじゃなくスパイスを少々入れるだけでもグっと旨さ変わりますよネ!そんなに凝らなくても美味しく食べられました(笑)
AIすごっ。これは使えるっっ!?
白黒?画像でも色々と大丈夫みたいです! pic.twitter.com/UCJjwTGxFL
— コボトレ (@cvt_100) 2018年3月20日
コリスさんのサイトで紹介されていたコレが何やら楽しいです
なんとなく雰囲気が松本大洋ワールドっぽい感じのロゴになったと勝手に感じてます(笑)

やたら長~くGIFキャプチャーしてしまいました。。









