Kritaでサイズ変更してNive2でプリコンポーズ
ニンジャのPNG画像が 4Kサイズ弱(2507x3541 pixel)あったため
縦横サイズの変更しようと、メディバンではなく今度は Krita4.0 を使ってみた事から話は始まります。。
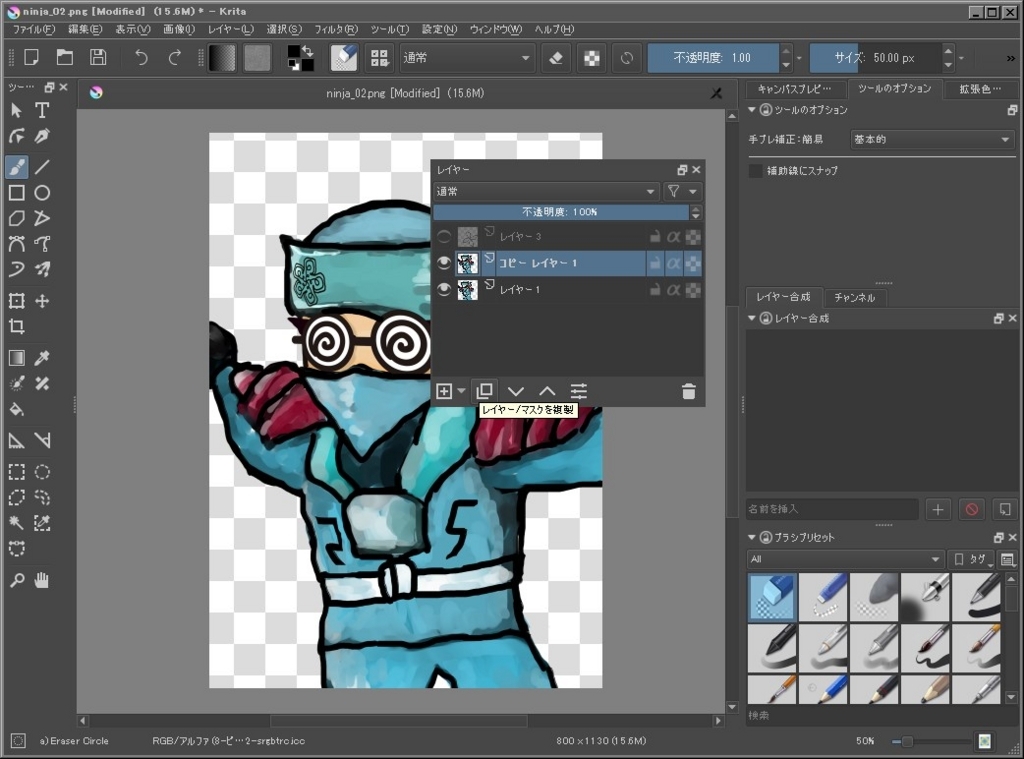
Krita にPNGファイルを放り込む(ドラッグ&ドロップ)と
問題なくファイルは開きました(透過ファイルで有ることが分かる背景模様が見えます)。
そこから 幅:800 px にするために 画像 メニューから
画像を新しいサイズにスケール を選んで画像の縦横サイズを変更しました。

比率を保つ にチェックをして 幅:800 として難なくサイズ変更は出来ました!
しかしここで少々 Krita で画像をいじってみようと
レイヤーを 複製 したみたところ・・・・

この複製レイヤーですが、選択範囲で顔だけ囲ってデリートしようとしても何も反応せず。。。
Krita 調子悪いのかな?(笑)と思っていたのですが
そうではなく複製レイヤー(Clone Layers)は公式のヘルプによると
You cannot draw or paint on it directly,~
…という事らしく
自分が行いたかった選択範囲で囲ってデリートをするのには、ペイントレイヤーとしてコピーしないといけません。。

レイヤー/マスクを複製(Ctrl + J)という分かりやすいアイコンでレイヤーをコピーすればササっと編集できるレイヤーが出来上がります。(実はココに至るまで凄く時間が経過してしまいました…)
余談ですが Krita で おぉ! と感じたツールは 画像補完ツール

ニンジャの右腕を下げた状態にしてみようかなというのが当初の目的。
パックリ空いた所はブラシツールで~が王道ですが、あえての画像補完ツールを使用。
そもそもが補完しようもない状態でしたがちゃんと身体の外側のラインや色の雰囲気などソレっぽい感じの仕上げが出来ます!(ごちゃごちゃになったので使いませんでしたけども)
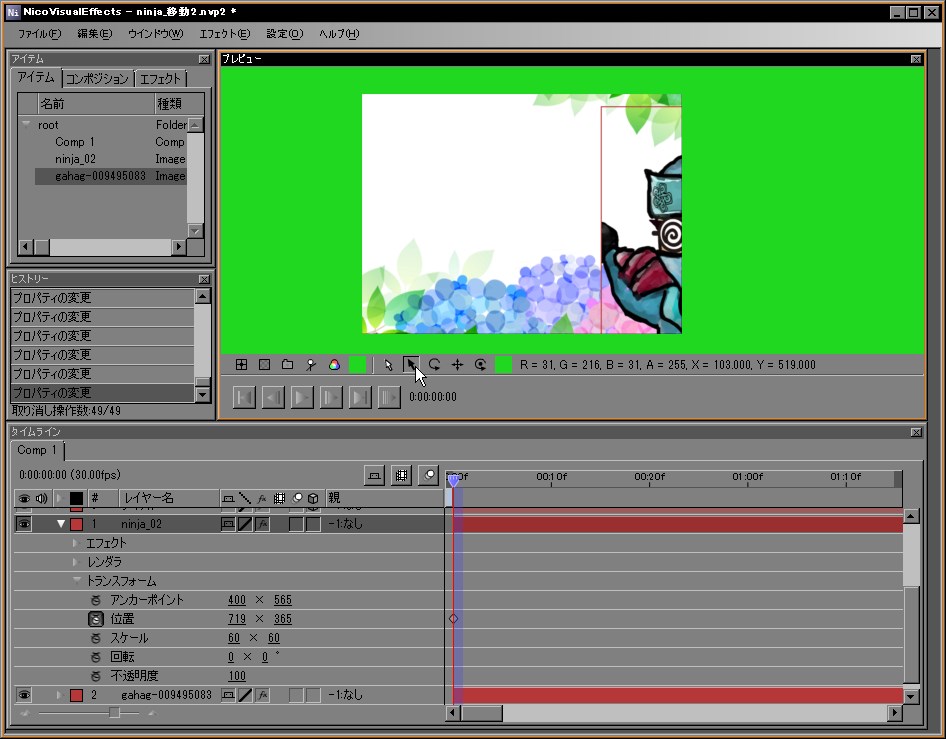
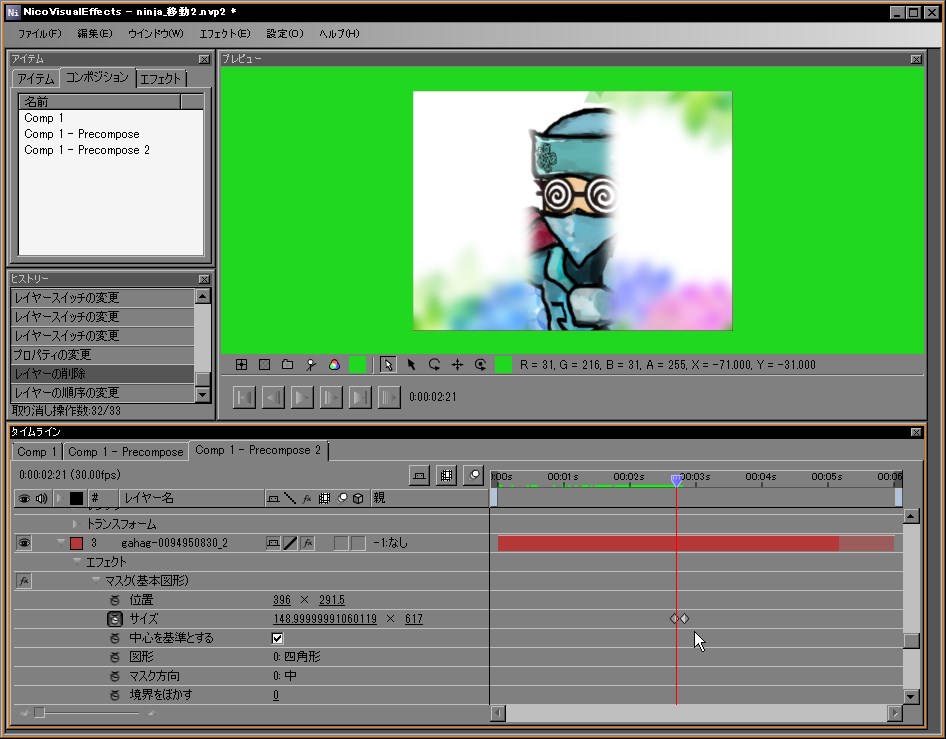
幅を800ピクセルにサイズ変更した画像を Nive2 に読み込ませて動画を仕上げて行きます。
ニンニン感アップに成功したニンジャ動画#Nive2 pic.twitter.com/1YXx2OSvGJ
— コボトレ (@cvt_100) 2018年6月15日
今回は平面的な動きのみを付けた動画にしました。
キーフレームを打っていく際に便利かなと感じたやり方は
Ctrl + PageDown でタイムライン上の赤い線を1フレームづつ動かせます。
そして、画像を数フレーム動かしては数値を入力というのは面倒。
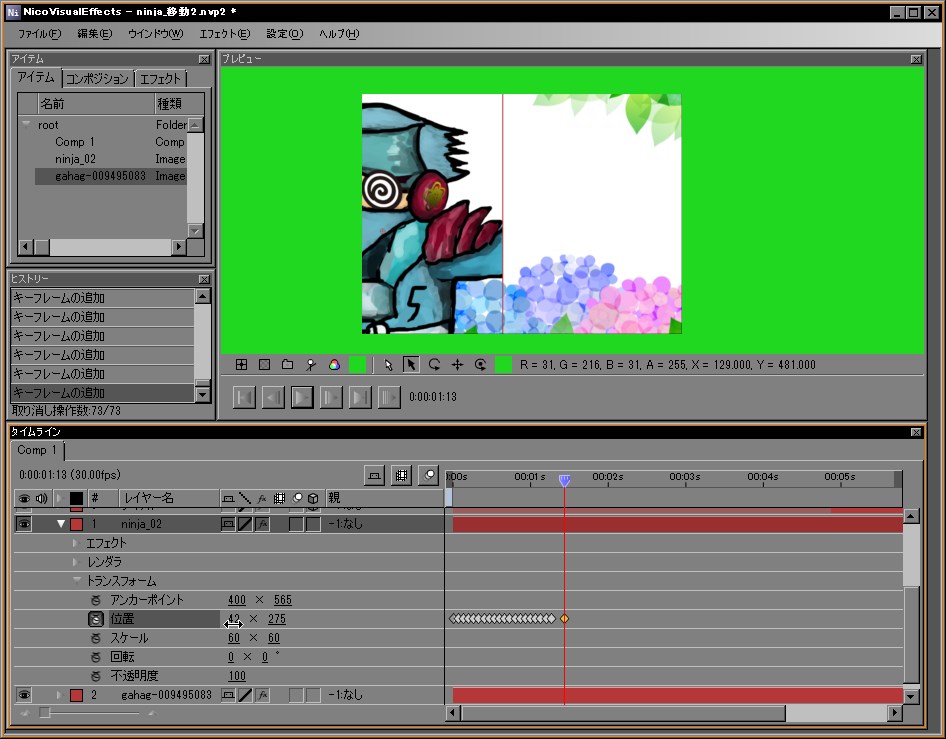
ですので直接画像をマウスで自由に動かすだけでキーフレームが生成される方法です。

1.位置 キーフレームを先ずは1つ作る
2.プレビューウインドウ内にある 黒矢印 を選択
3.Ctrl + PageDown(PageUp)のキー操作でタイムライン上の赤線を動かす
4.動かしたい画像の上にマウスを移動して左マウスボタン押し + 移動
5.画像を自由に動かした後 Ctrl + PageDown(PageUp)で赤線を進ませ、画像を動かすの繰り返し
※プレビューウインドウ内の白矢印は作業画面全体が動きます

ここで一つ不便な点は画面内に画像の外枠赤線が見れていないと
黒矢印を使って移動できないことです。

その場合には トランスフォーム の 位置 の設定数値を変更します

さて、動画の中身を整理すると
・ニンジャ画像に動きを加えた物
・背景
・テキスト
この3つがメイン素材となります。
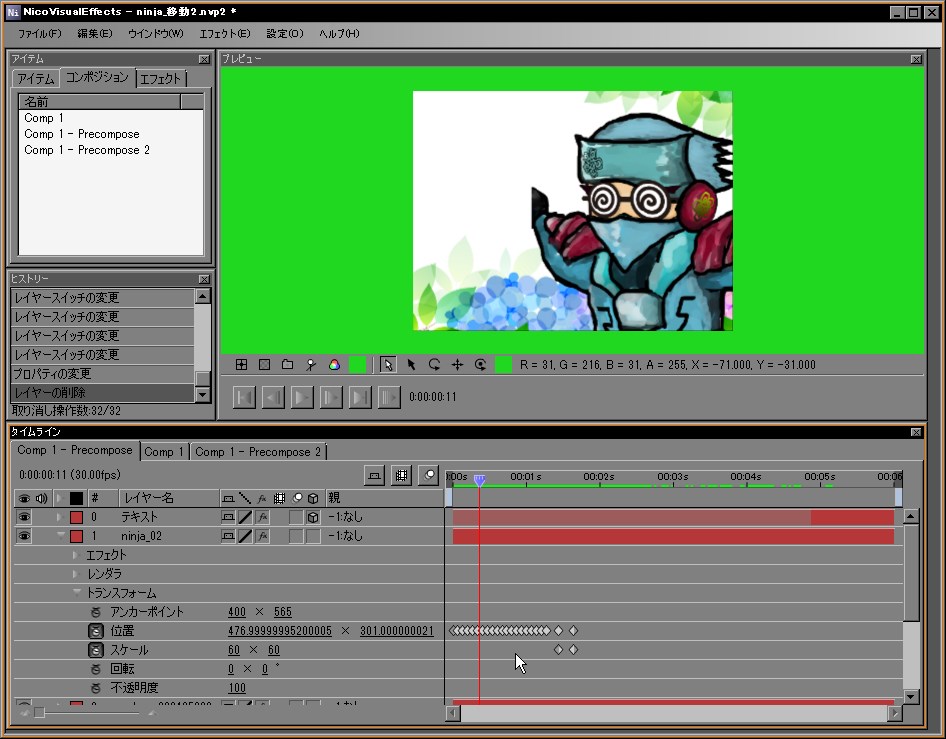
ここでは画像と背景をプリコンポーズ(フォルダ化、もしくは入れ籠(いれこ)化)しました。この機能は正直とっても便利です!!
プリコンポーズ?と聞き慣れないと思いますが 素材を1つにまとめる機能 です。
Krita4.0 だと グループレイヤーの機能
MediBang Paint Pro だと レイヤーフォルダーの機能
Inkscape0.91 だと・・・似た機能は無かったみたい(笑)

なぜプリコンポーズをするのか?というと
今回の場合については
ニンジャと一緒にマスクも移動してもらいたくは無い為です
プリコンポーズ(フォルダ化)をすることで、それ自体を1つの素材として扱うことができて 画面が縦に割れて見える効果を狙ったから となります。
感想:Nive2 で作る動画は10秒程度が良いカモ。
作り込むならば、というか作り込むほどこのソフトを使えるようになったら、難なく After Effects に移行出来ると思いますしした方が良いかも。
そういう意味でもAEを触る前提ならばかなり練習になる使えるフリーソフトです!
パソコンの挙動も含めて(複雑にしていくとやはり動作が重い)10秒程度動画のプロジェクトファイルを幾つか作ってavi形式で書き出して、AviUtl といった編集ソフトで仕上げていく工程が良さそうです。

After Effects 実践講座 -プロのテクニックが身につく映像制作の解説書
- 作者: 電報児タムラ,電報児カトウ
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2011/10/20
- メディア: 単行本(ソフトカバー)
- 購入: 1人 クリック: 3回
- この商品を含むブログを見る

エクスプレッションがわからん! はじめてのAfter Effects エクスプレッション奮闘記
- 作者: 松見 真一
- 出版社/メーカー: 松見 真一
- 発売日: 2013/01/10
- メディア: Kindle版
- この商品を含むブログを見る
