どうやって操作したっけかな~を思い出すキッカケになれー
【制作リハビリ:Premier Proを思い出そう】お題>走るアニメを作ってみる。
— コボトレ (@cvt_100) 2018年7月30日
コレを作る工程でプレミアの操作などを思い出しましょう~な動画作りますー(近日公開) pic.twitter.com/ikRKPesysT
前に少し制作した時にソフトを触ったけれども忘れたはー
という事が多いかなと思い
ガチ基礎 では無くて
制作のアイデアを含めたリハビリ動画シリーズを作ってみようかなーと思い立ったので行動してみたであります。
レシピ的には
【リハビリ動画:Premier Proを思い出そう】
お題>走るアニメを作ってみる。
・方法・
人が走っている実写の動画を参考にして、パラパラアニメの元になる画像を作って、
Premierにその素材を読み込んで、背景をつくって、完成させる。
1.パラパラアニメーションをつくる
Gifアニメをトレース元にする
イラストレーターを使ってみる
2.背景をつくる
フリー素材を利用する
エフェクト・トランジションの活用
そんな制作の流れが分かる動画を作る 予定 なのです。

ショートアニメーション メイキング講座 ~吉邉尚希works by CLIP STUDIO PAINT PRO/EX
- 作者: 吉邉尚希
- 出版社/メーカー: 技術評論社
- 発売日: 2017/03/09
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
イラレを使ってキャラクターを描くまでのアイデア
マウスの手書きはペンタブが無いとちょと厳しいナというか、もう少しシュっとした感じのモノをアップしてみようかなと思い立ったのがきっかけでした。
【ニンジャ】「ニンジャー」イラスト/Covotore [pixiv]
やはりニンジャを描きたく、しかしそうそうアイデアが有ったわけでも無い場合にはやはり何かを参考にするのが一番ではないでしょうか。
以前に MediBang Paint Pro を使って手書きで書いたニンジャも下絵はレゴのニンジャゴー
ということで今回もニンジャゴーをベースにプラスアルファをして、オリジナル感あるキャラクターを描いてみよう!という訳です。

頭部から体全体のフォルムは ニンジャゴー画像の白い奴 をベースに。
もちろん白い奴に拘った訳でなく身体の向きを基準に選びました。
そこからアレンジしたいなーという事で
アクセントとして首にはマフラーかな?と思い、取り敢えずのアイデアを探しに画像検索を使います。
忍者 マフラー で画像検索。すると忍殺感溢れるキャラクターが目につくのですが目を描く事とマフラーもしているキャラクターに目が止まりまして、そちらを参考としてみました。


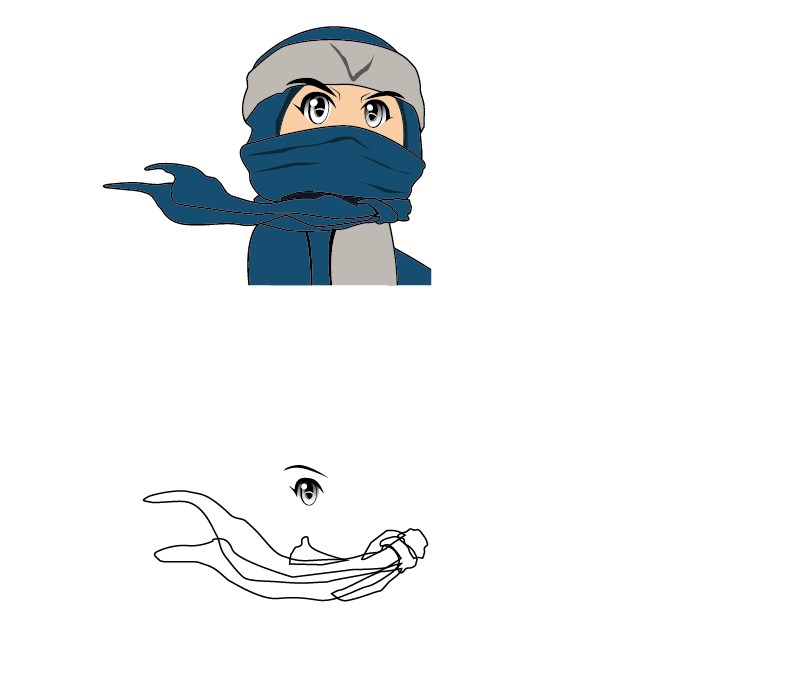
基本的にはペンツールで下絵の大体の形をトレースして行き、アクセントとなるマフラーは馴染むように変形させて配置します。
目を描くのは何かと難しいのですがこちらも 目の描き方 で 画像検索して他の人の描き方を参考にチョト自己アレンジを入れています。

白い丸のハイライトというのは定番の方法なのかと思いますが、薄い三日月状のモノを試しに入れてみたらそれなりに見えました!
さらに、
・グレーのオブジェクトで輪郭が有るっぽい感じに配置
・白目部分のオブジェクトをグラデーションに
このアイデアで 透き通った感じの良い目 が描けました。
この目もマフラーと同様に自由変形ツールを使って顔に馴染むようにアレコレと試しています。
最初は左にだけを配置、しっくり来たかな?という所でリフレクトツール辺りを使い右にコピー。正直この「目をしっくり馴染ませる」箇所が一番時間かかりますよね(笑)
少し太眉にして男子っぽく。それでも女の子っぽい雰囲気が・・・と感じたので
顔にキズを付ける!というアイデアを思いつきました。
しかし、結果的に顔のスペースも小さいので頭に巻いているハチマキに傷っぽいマークをいれてみました。鉢巻というよりヘアバンドっぽいですけど。。

配色のアイデアも最終的には画像検索で 他の忍者画像を参考 にスポイトツールを使って3色程度だけ使いシンプルにしてみました。
驚きあるアイデアではありませんが、パーツパーツの組み合わせ でキャラクターを組み立てて行くのは面白いものですよね!

NIKE(ナイキ) スウッシュ ヘッドバンド ホワイト N.NN.07.101.OS
- 出版社/メーカー: ナイキ(NIKE)
- 発売日: 2013/06/21
- メディア: スポーツ用品
- この商品を含むブログを見る
Kritaでサイズ変更してNive2でプリコンポーズ
ニンジャのPNG画像が 4Kサイズ弱(2507x3541 pixel)あったため
縦横サイズの変更しようと、メディバンではなく今度は Krita4.0 を使ってみた事から話は始まります。。
Krita にPNGファイルを放り込む(ドラッグ&ドロップ)と
問題なくファイルは開きました(透過ファイルで有ることが分かる背景模様が見えます)。
そこから 幅:800 px にするために 画像 メニューから
画像を新しいサイズにスケール を選んで画像の縦横サイズを変更しました。

比率を保つ にチェックをして 幅:800 として難なくサイズ変更は出来ました!
しかしここで少々 Krita で画像をいじってみようと
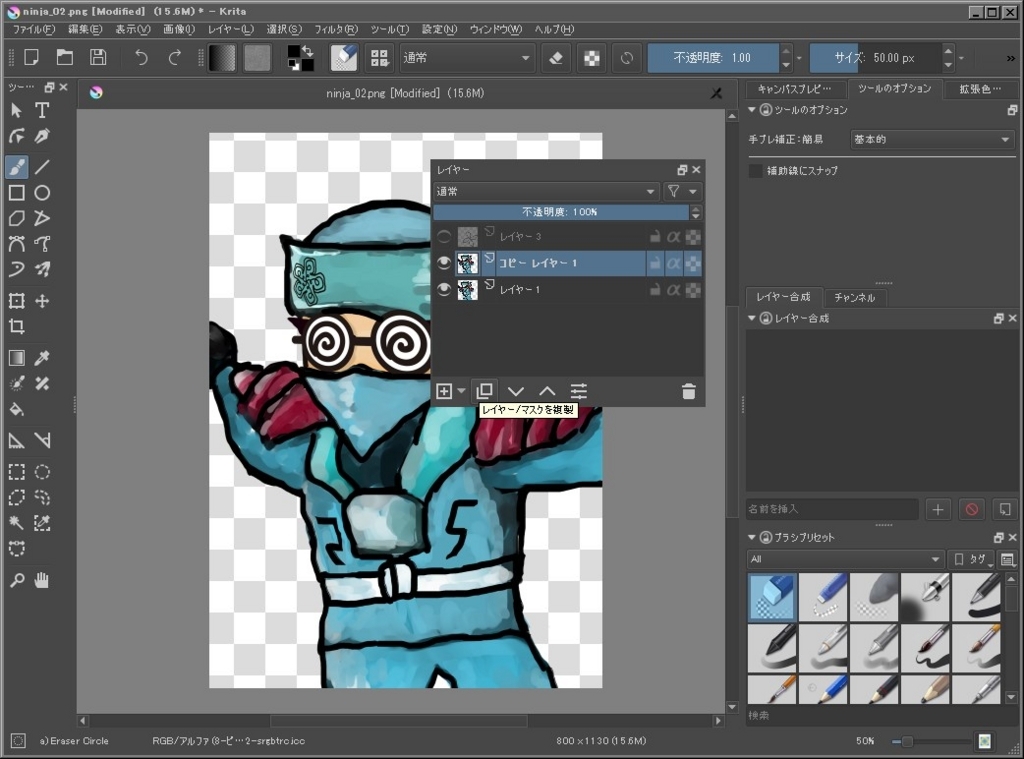
レイヤーを 複製 したみたところ・・・・

この複製レイヤーですが、選択範囲で顔だけ囲ってデリートしようとしても何も反応せず。。。
Krita 調子悪いのかな?(笑)と思っていたのですが
そうではなく複製レイヤー(Clone Layers)は公式のヘルプによると
You cannot draw or paint on it directly,~
…という事らしく
自分が行いたかった選択範囲で囲ってデリートをするのには、ペイントレイヤーとしてコピーしないといけません。。

レイヤー/マスクを複製(Ctrl + J)という分かりやすいアイコンでレイヤーをコピーすればササっと編集できるレイヤーが出来上がります。(実はココに至るまで凄く時間が経過してしまいました…)
余談ですが Krita で おぉ! と感じたツールは 画像補完ツール

ニンジャの右腕を下げた状態にしてみようかなというのが当初の目的。
パックリ空いた所はブラシツールで~が王道ですが、あえての画像補完ツールを使用。
そもそもが補完しようもない状態でしたがちゃんと身体の外側のラインや色の雰囲気などソレっぽい感じの仕上げが出来ます!(ごちゃごちゃになったので使いませんでしたけども)
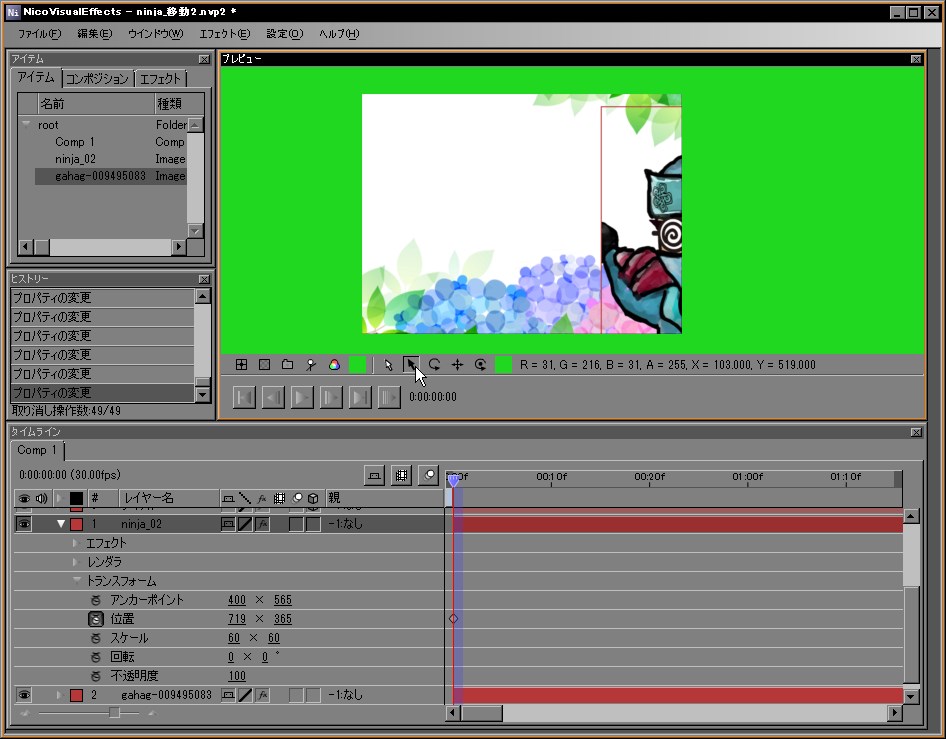
幅を800ピクセルにサイズ変更した画像を Nive2 に読み込ませて動画を仕上げて行きます。
ニンニン感アップに成功したニンジャ動画#Nive2 pic.twitter.com/1YXx2OSvGJ
— コボトレ (@cvt_100) 2018年6月15日
今回は平面的な動きのみを付けた動画にしました。
キーフレームを打っていく際に便利かなと感じたやり方は
Ctrl + PageDown でタイムライン上の赤い線を1フレームづつ動かせます。
そして、画像を数フレーム動かしては数値を入力というのは面倒。
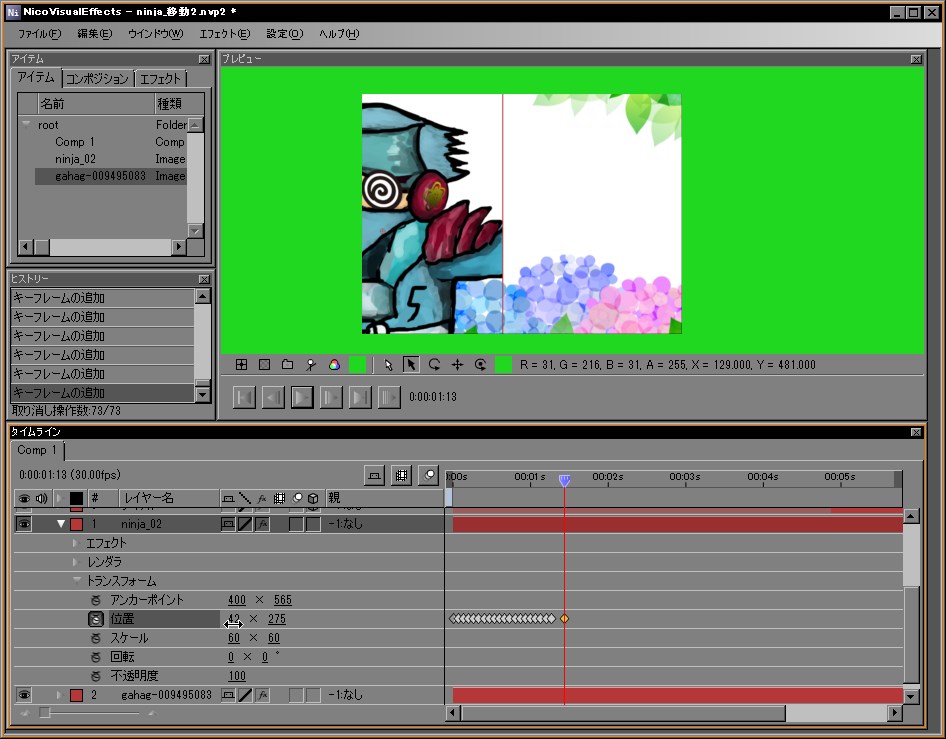
ですので直接画像をマウスで自由に動かすだけでキーフレームが生成される方法です。

1.位置 キーフレームを先ずは1つ作る
2.プレビューウインドウ内にある 黒矢印 を選択
3.Ctrl + PageDown(PageUp)のキー操作でタイムライン上の赤線を動かす
4.動かしたい画像の上にマウスを移動して左マウスボタン押し + 移動
5.画像を自由に動かした後 Ctrl + PageDown(PageUp)で赤線を進ませ、画像を動かすの繰り返し
※プレビューウインドウ内の白矢印は作業画面全体が動きます

ここで一つ不便な点は画面内に画像の外枠赤線が見れていないと
黒矢印を使って移動できないことです。

その場合には トランスフォーム の 位置 の設定数値を変更します

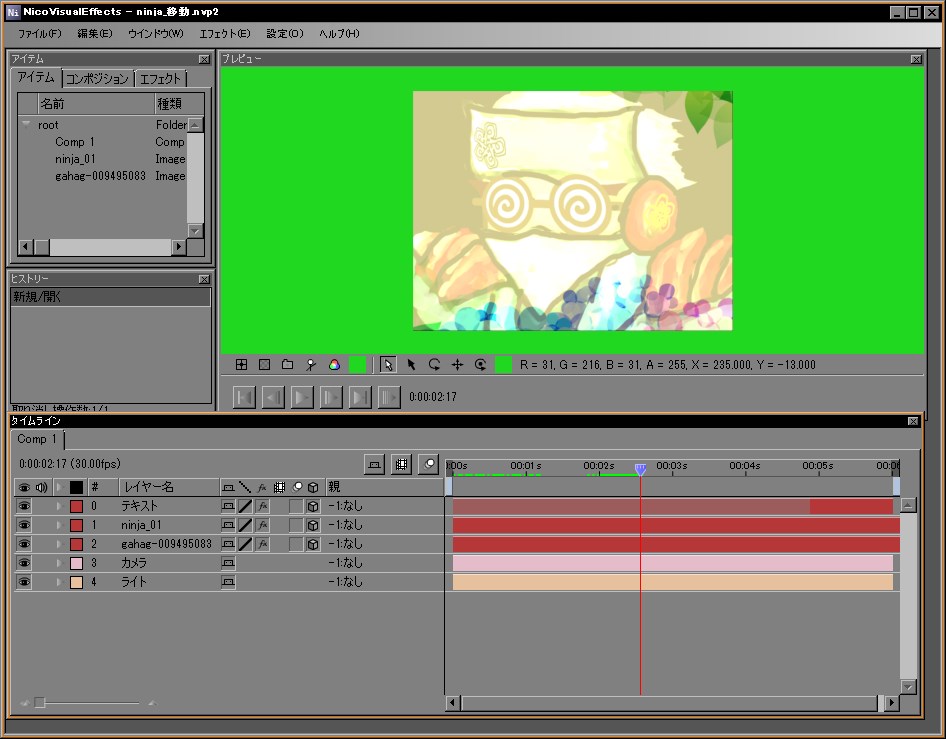
さて、動画の中身を整理すると
・ニンジャ画像に動きを加えた物
・背景
・テキスト
この3つがメイン素材となります。
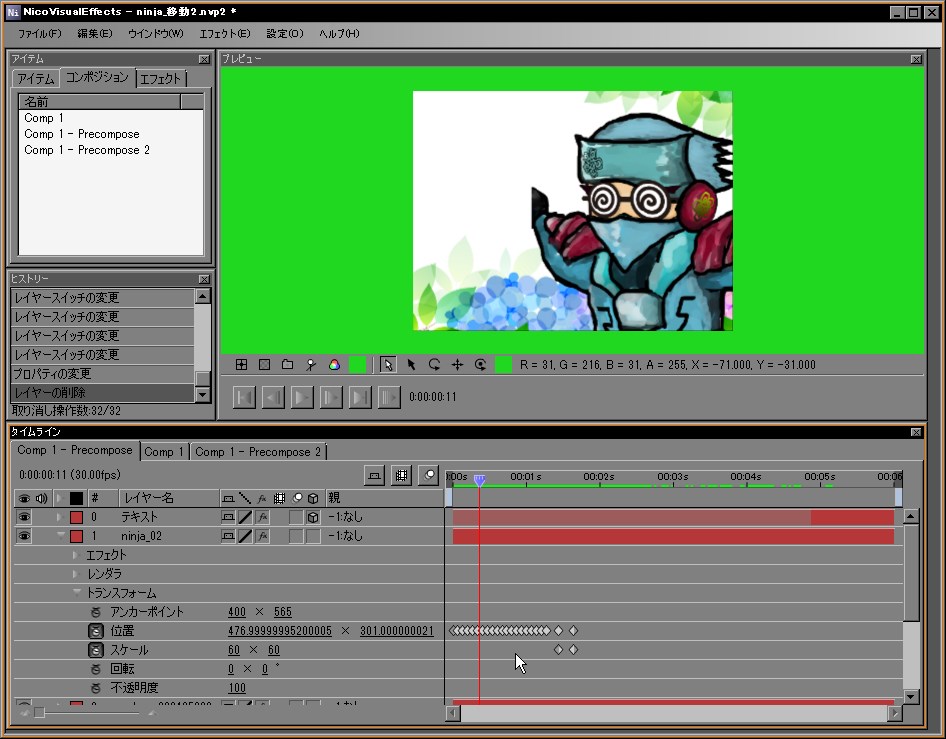
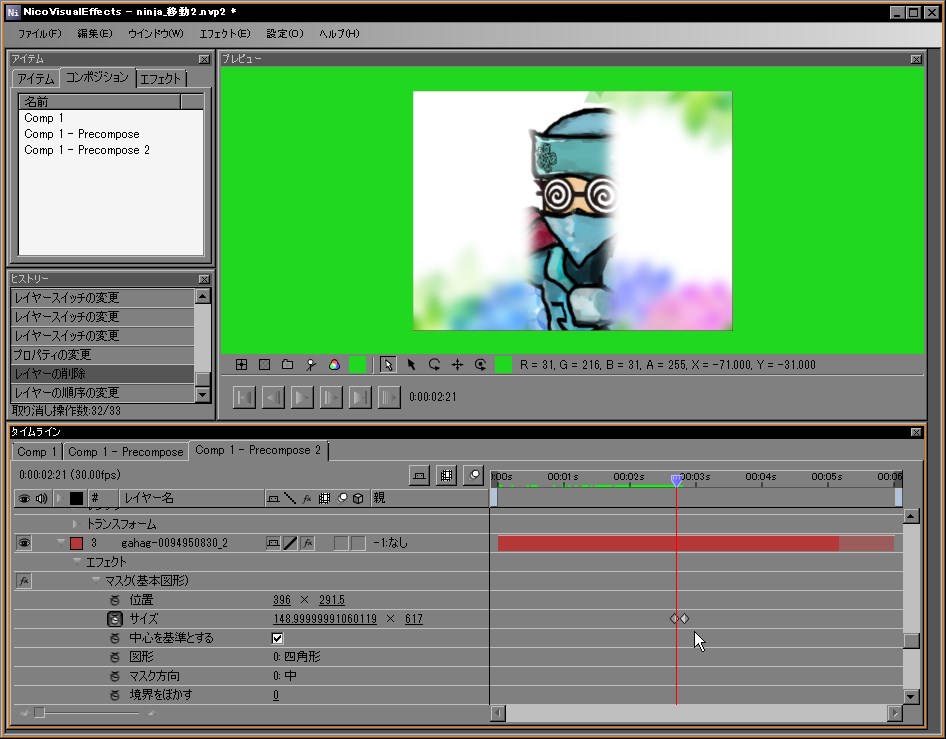
ここでは画像と背景をプリコンポーズ(フォルダ化、もしくは入れ籠(いれこ)化)しました。この機能は正直とっても便利です!!
プリコンポーズ?と聞き慣れないと思いますが 素材を1つにまとめる機能 です。
Krita4.0 だと グループレイヤーの機能
MediBang Paint Pro だと レイヤーフォルダーの機能
Inkscape0.91 だと・・・似た機能は無かったみたい(笑)

なぜプリコンポーズをするのか?というと
今回の場合については
ニンジャと一緒にマスクも移動してもらいたくは無い為です
プリコンポーズ(フォルダ化)をすることで、それ自体を1つの素材として扱うことができて 画面が縦に割れて見える効果を狙ったから となります。
感想:Nive2 で作る動画は10秒程度が良いカモ。
作り込むならば、というか作り込むほどこのソフトを使えるようになったら、難なく After Effects に移行出来ると思いますしした方が良いかも。
そういう意味でもAEを触る前提ならばかなり練習になる使えるフリーソフトです!
パソコンの挙動も含めて(複雑にしていくとやはり動作が重い)10秒程度動画のプロジェクトファイルを幾つか作ってavi形式で書き出して、AviUtl といった編集ソフトで仕上げていく工程が良さそうです。

After Effects 実践講座 -プロのテクニックが身につく映像制作の解説書
- 作者: 電報児タムラ,電報児カトウ
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2011/10/20
- メディア: 単行本(ソフトカバー)
- 購入: 1人 クリック: 3回
- この商品を含むブログを見る

エクスプレッションがわからん! はじめてのAfter Effects エクスプレッション奮闘記
- 作者: 松見 真一
- 出版社/メーカー: 松見 真一
- 発売日: 2013/01/10
- メディア: Kindle版
- この商品を含むブログを見る
Nive2で3Dレイヤーとかなど試してみました
ニーベ2でニンジャ動画作ってみましたー#Nive2 pic.twitter.com/RHKC7m4cKL
— コボトレ (@cvt_100) 2018年6月14日
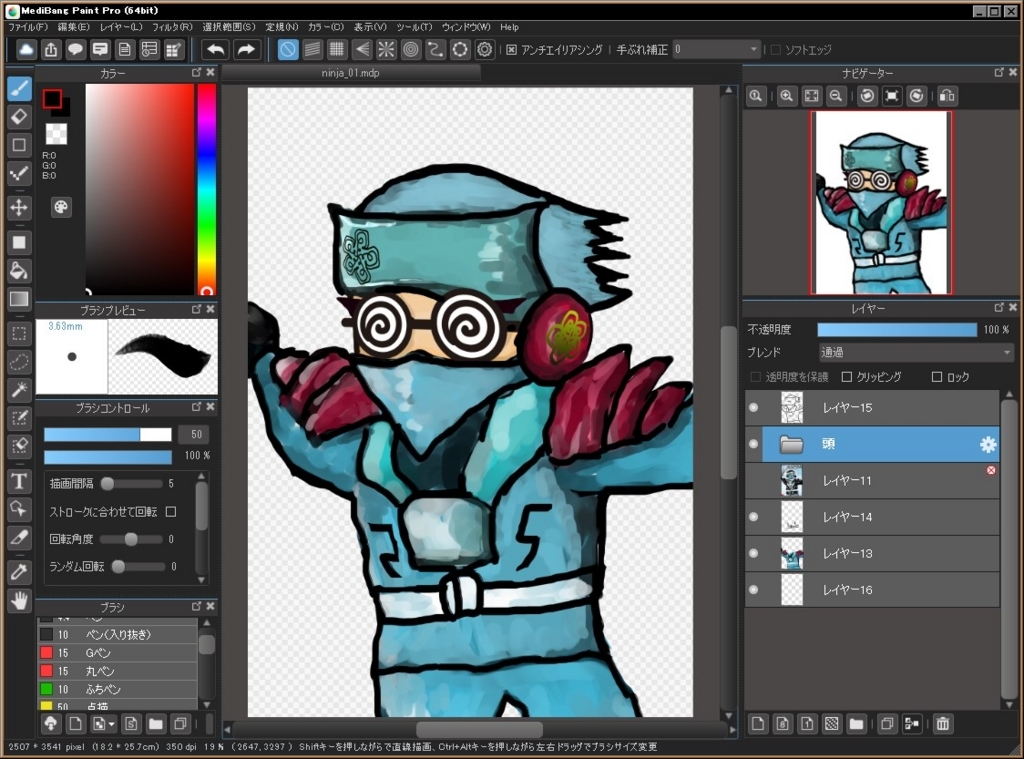
MediBang Paint Pro (メディバン ペイントプロ : フリーソフト)を使いましてマウスで描いていた時に
「あぁーペンタブ捨てなきゃ良かったカモ」(何処かに有ると思うんだけどなぁ…)
というくらい描くのが楽しいペイントソフトですよね!!

【ニンジャ】「ニンジャ」イラスト/Covotore [pixiv]
無謀にもピクシブにアップ!
で、そんな少しだけレゴニンジャを下絵にしたイラストを書き終えて
PNG出力をして Nive2 へ取り込みます。
Nive2は何とドラッグ&ドロップでイラスト取り込め無い…!?ので、読み込み→StandardMediaInput で画像を選択して取り込みました(他の方法あるのかな…)

動画の縦横サイズは640x480ピクセルのSDサイズ。
なのにニンジャの絵が B5 サイズで 350dpi からの出力な事もあり
2507x3541ピクセルという4Kサイズ弱。。
多分それでNive2の挙動がめっさ遅くなってしまいました。。
“素材のサイズは大きすぎないで使いましょう!”

動きの出来上がりイメージはこの時点では適当で、
ニンジャの画像の トランスフォーム にある 位置 のキーフレーム、特に X(エックス:横の動き)をメインに数値をチョコチョコと設定しました。
動きのイメージは適当と書きましたが、何となく 左右に身体を動かしてフェイント をしている風 というのは漠然とありました。
その後、ニンジャだから サッ!と動くよな~ とか だから少しブラーを付けるかな とかイメージを膨らませていきます。

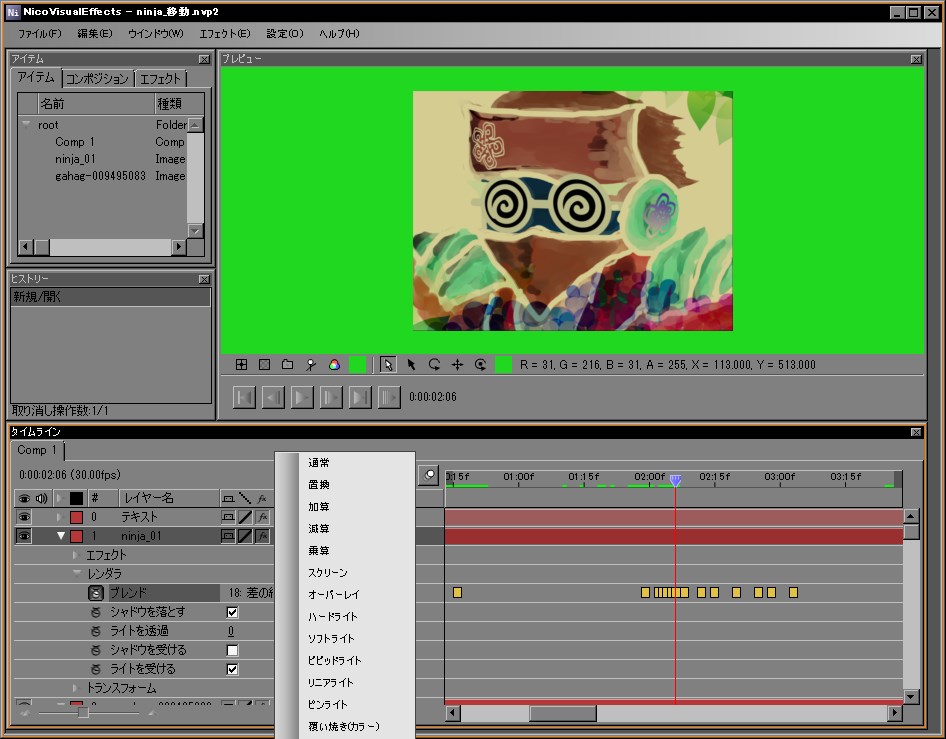
メディバンでいうレイヤーのブレンド、フォトショップでいうレイヤーのモード
乗算とかスクリーンという奴ですねそれもNive2でもいじれます。
レンダラ という箇所に ブレンド というモノがあるので
それをキーフレームを打って各々違う設定にしてやるとニンジャ的?な七変化風の演出に 結果的にそうなった のでそのまま採用(笑)しました。
Nive2にプラグインを幾つかいれてみたのですが
avi形式の動画に出力するときに
DirectShowを使いAVI2.0形式で出力するため、2GBを超えるサイズのAVIファイルも出力できます。
というDirectShow出力を使いました。その後に他のエンコーダーでmp4にするんですけども。
感想:Nive2使ってる人ってもうそんないないのかな。。。
Nive2 を触ってみた
最近「俺、写輪眼使いだったは。草生える」という天才の一歩前の人が
アフターエフェクト使う時来たら教えてね?という言葉が私の耳に入ってきました。
AE、人気ですよネ
動画つくるのにコイツを知ってれば有利よねという優れものツールがアフターエフェクツです。
ですが、その前哨戦!?に
NicoVisualEffects というフリーソフトがありまして、コレの操作を少しでも理解すればAEの理解もススーっと行けるのでは?と思いまして、まずは自分が触ってみようという事で
めちゃ少しだけ触ってみた感想まとめです。

昔?のアフターエフェクつの画面を彷彿とさせる「The ウインドウズ」な画面。
シンプルで良さげです!

「プレビュー」ウインドウ内で右クリックすることで作業している動画の全体像の表示を調整します。
「タイムライン」ウインドウではAEとほぼ同様の操作でキーフレームを打ってうごかします。
ちょとテキストを動かしたくらいを作ったので、それを書き出してみることに。
ぱっと見、動画ファイル形式が見当たらない?ので連番画像を選択


…なんかガピガピwな画像です。。
Nive2のレンダリング設定を確認してもキレイに出力しているハズなんだけども…
BMPの1枚画像だけでジャギった感じの画像の理由は「アルファチャンネル」を含んでいる画像の為にパソコン標準?の「Windowsフォトビューアー」で開くと上記のようになります。

しかし

フォトショップで アルファチャンネルだけ を表示してみるとNive2で設定していたブラーといったエフェクトが効いている画像が表示されています。
壊れた訳では無かった!!
と言いますか
BMP画像の32bitでアルファチャンネル持ちでどーのこーのという事は置いておいて(笑)他の書き出しを試してみれば良いのかなと思いましたので


VFW Output を選ぶと avi という動画ファイルが書き出されます!データ重いけど。(動画の長さによりBMP画像連番より軽い場合も有り)
コミケサークルカットテンプレAのサイズで
どんな感じになるのかテスト的な #動画制作 #Aviutl #サークルカット pic.twitter.com/MzzFzb6qZd
— コボトレ (@cvt_100) 2018年4月19日
Twitterではこの縦横サイズ(903*635)だと上下(特に下)の見切れ感が出てしまう感じに。
blogでの貼り付けでは全体が表示されてるようです。
なかなかコレって決めうち出来るサイズは無いみたいですネ

サンスター 1/18 デロリアン バックトゥーザフューチャー パート3 レイルロード ヴァージョン
- 出版社/メーカー: 国際貿易
- 発売日: 2007/01/04
- メディア: おもちゃ&ホビー
- クリック: 16回
- この商品を含むブログを見る
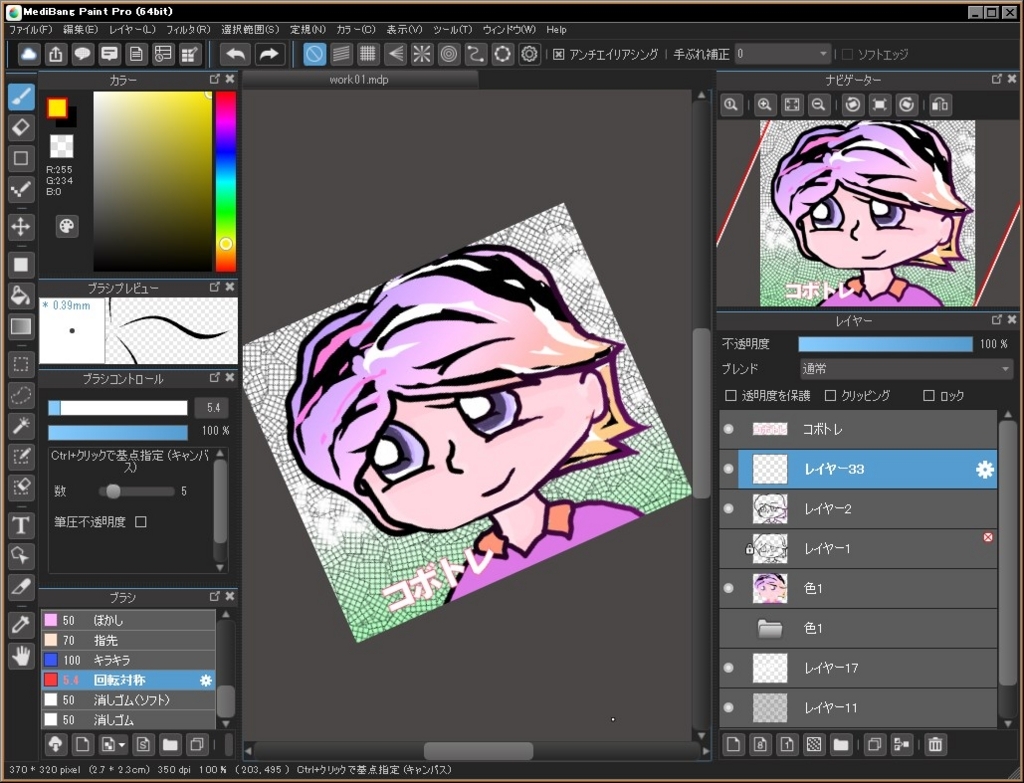
初めてのメディバン(無料)とても良い感じ。

これまたフリーソフトなんですが Medi Bang Paint Pro というペイントソフト。
少し前までは「クラウドアルパカ」という名前だったみたいで、アルパカのキャラクター見たことあるな~と思っていた「ファイヤーアルパカ」ってソフトの漫画書きに寄ったソフトとの事。
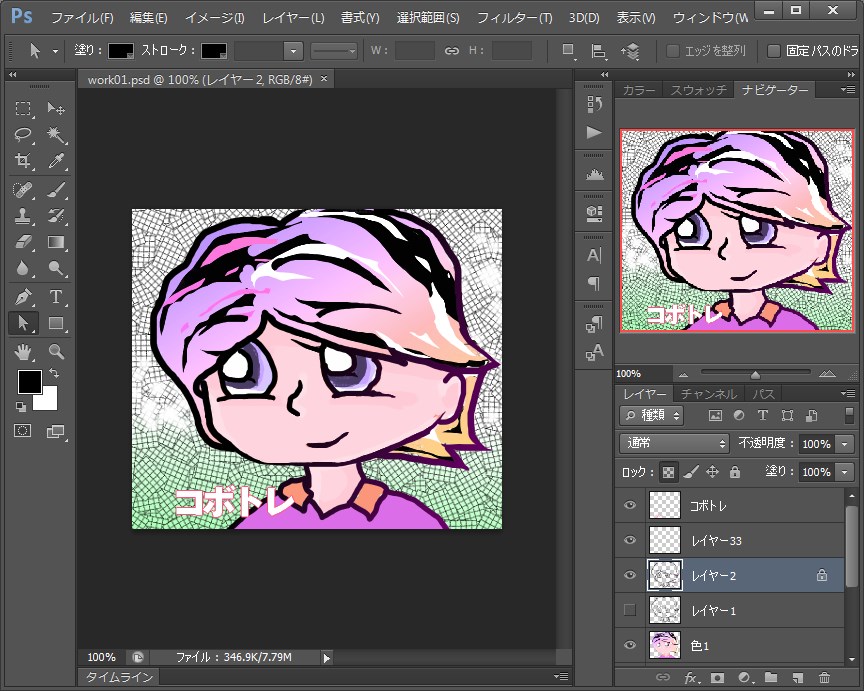
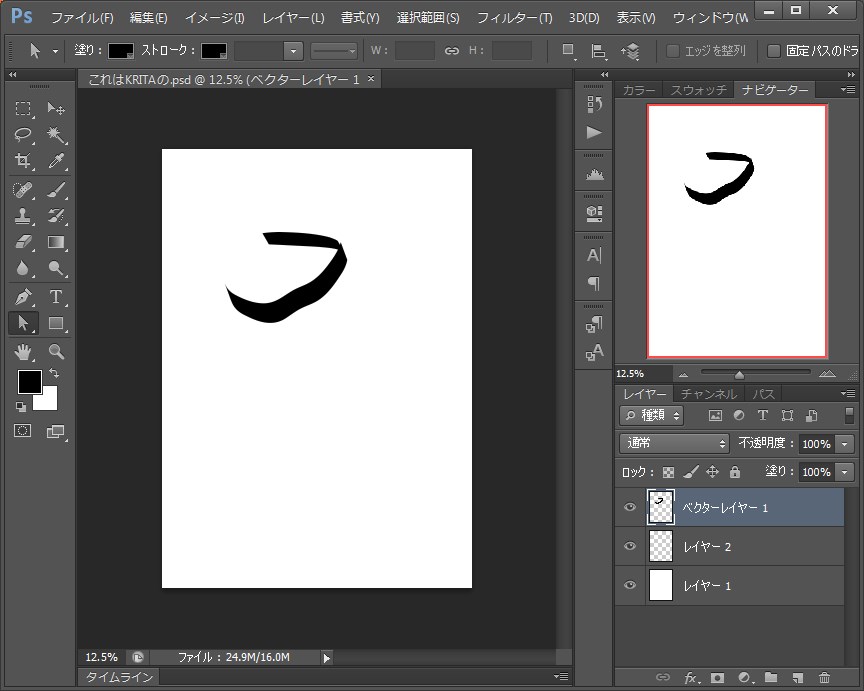
先に紹介していた「KRITA」もそうですが PSD形式 に書き出せるという事で試してみましたが問題ございません!という感じ。

下は「KRITA」でも試しに書き出したPSDファイル。因みにKRITAはベクター(パス)が扱えるのです。

どちらも印刷する時の フォトショップEPSファイル形式 とかには「非対応」(多分)。これで「入稿ファイル」作れれば良いのにですよね~
メディバンにプラグインとか追加したり出来るのかな~?色々試してみたく使い勝手が良いソフトです!!

MediBang Paint 公式ガイドブック (玄光社MOOK)
- 作者: シュウ・ナツオカ,株式会社MediBang
- 出版社/メーカー: 玄光社
- 発売日: 2017/04/06
- メディア: ムック
- この商品を含むブログを見る








